Why is Performance Testing Needed for E-Commerce Websites?
1. Ensuring a Smooth User Experience
-
Customers expect websites to load quickly and work smoothly at all times. If a page takes too long to load, users may abandon their shopping cart and leave the site.
-
Performance testing helps businesses identify any possible delays in the user experience before they become a problem. It ensures that users do not face issues such as slow-loading pages, long checkout processes, or unresponsive buttons.
- By fixing these issues, businesses can improve customer satisfaction and encourage users to stay on the website longer.
2. Understanding Scalability and Handling Traffic Spikes
-
Scalability refers to a website’s ability to handle an increasing number of visitors without slowing down or crashing.
-
During special events like holiday sales, product launches, or flash sales, the number of visitors can increase rapidly. A website that is not prepared for this increase may slow down or stop working.
- Performance testing helps businesses determine how well their website can handle a large number of users at once. It also identifies whether new features work properly when many users access the site at the same time.
3. Improving Website Stability
-
Stability testing ensures that an e-commerce website can function under pressure without crashing.
-
Every website has a limit to how many users it can handle at once before performance starts to decline. Performance testing helps determine these limits and ensures the website remains functional.
- It also checks whether backup systems and fail-safe measures are working as expected, so the website can recover quickly in case of issues.
4. Increasing Conversion Rates
-
A fast and responsive website encourages customers to complete their purchases instead of leaving.
-
Performance testing directly affects conversion rates by ensuring that pages load quickly, product searches are fast, and the checkout process runs smoothly.
- Studies show that even a one-second delay in page load time can reduce conversions by 7%. This means that businesses could lose potential revenue due to slow website performance.
5. Enhancing Search Engine Optimization (SEO)
-
Search engines like Google prioritize fast-loading websites in search results.
-
Performance testing ensures that an e-commerce website meets the speed requirements set by search engines. This improves search rankings, making it easier for customers to find the website.
- Faster websites are indexed more efficiently, which increases their online visibility.
6. Reducing Infrastructure Costs
-
Poorly optimized websites may require more server resources, leading to higher hosting costs.
-
Performance testing identifies inefficiencies in the website's code and hosting environment, helping businesses reduce costs by optimizing resource usage.
- It also prevents financial losses due to abandoned carts and lost sales caused by poor website performance.
7. Ensuring Regulatory Compliance
-
Many industries have performance and security standards that e-commerce websites must follow.
-
Performance testing helps businesses meet these standards by ensuring their websites operate efficiently under heavy loads.
- It also ensures that sensitive customer information, such as credit card details, remains secure during high-traffic periods.
How to Test E-Commerce Applications?
1. Functional Testing
-
Functional testing ensures that all features on the website work as intended. This includes product search, adding items to the cart, the checkout process, and payment processing.
-
Both automated and manual testing should be used to identify any issues in website functionality.
2. Usability Testing
-
Usability testing focuses on how easy the website is to navigate and use.
-
This testing ensures that the design is user-friendly and that the website is accessible to all users, including those with disabilities.
3. Performance Testing
-
Performance testing simulates different levels of traffic to assess how the website behaves under normal and peak conditions.
-
Tools like JMeter can be used to test the website’s stability and scalability.
4. Security Testing
-
Security testing checks for vulnerabilities that could put customer data at risk.
-
This includes testing payment security, data encryption, and compliance with standards like PCI DSS.
5. Mobile Responsiveness Testing
- Since many customers shop on mobile devices, it is important to test how the website performs on different screen sizes and browsers.
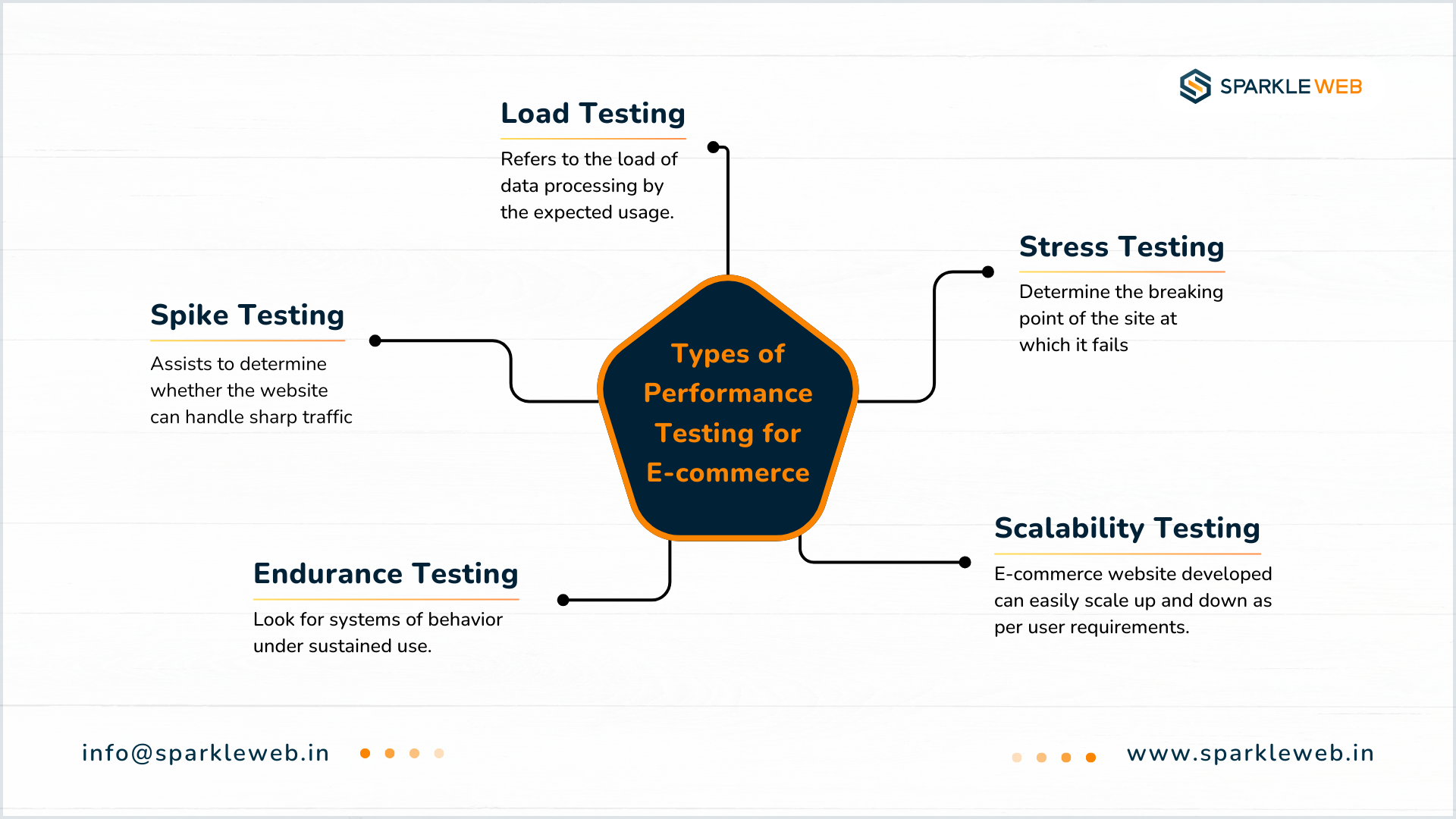
Types of Performance Testing for E-commerce

Key Performance Metrics to Monitor
-
Load Time: The time it takes for a page to fully load.
-
Error Rate: The percentage of actions that result in errors.
- Concurrent Users: The number of users accessing the site at the same time.
- Response Time: The server’s speed in processing requests.
-
Transaction Throughput: The number of transactions the website handles over time.
Implementing a Performance Testing Strategy for E-commerce Websites
1. Set Your Goals
2. Pick the Right Tool
3. Create a Test Environment
4. Develop Test Cases
5. Run the Tests
6. Analyze and Improve
7. Keep Testing Regularly
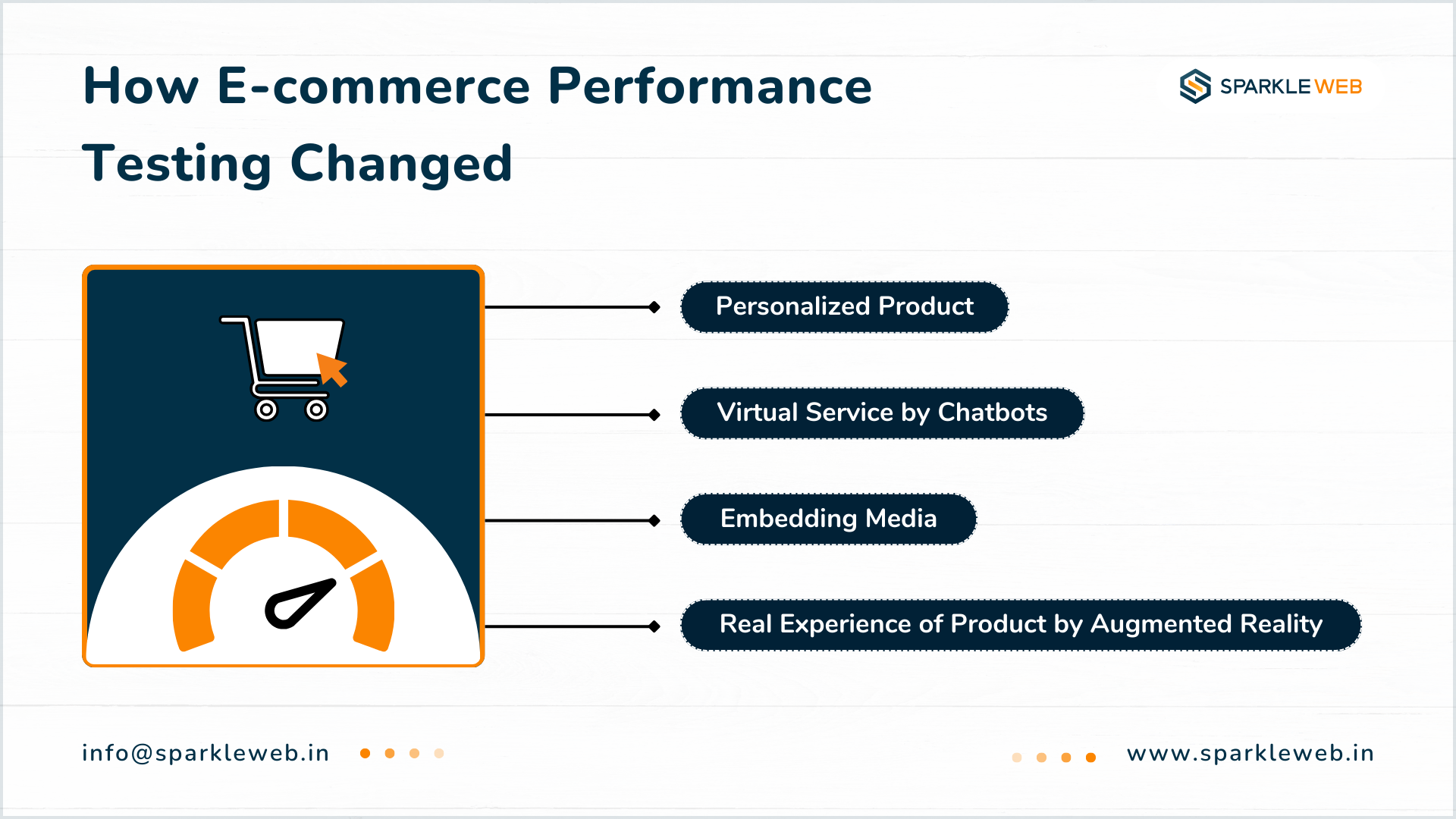
How E-commerce Performance Testing Changed

Challenges in Performance Testing for E-Commerce Websites
1. Handling High Traffic
2. Dynamic Content
3. Security and Privacy Risks
4. Third-Party Services and Integrations
Performance Testing Tips for E-Commerce Websites
1. Set Clear Goals
2. Create a Realistic Test Setup
3. Use the Right Tools
4. Test Real User Scenarios
5. Monitor & Improve
6. Keep Testing!
Conclusion
Collaborate with us for Performance Testing
-
Faster Load Times
-
Advanced Security Testing
- Custom Optimization Solutions
Ready to improve your e-commerce platform? Contact us today for a free consultation!



Keyur Kinkhabwala
QA Manager
Reply