In the world of design, two tools often come up in conversations:
Figma and
Adobe XD. Both are powerful platforms for creating user interfaces and experiences, but they each have their own strengths. At Sparkle Web, we use both tools depending on the project needs. Here’s a straightforward comparison to help you understand the differences and decide which might be best for you.
What is Figma?
Figma is a web-based design tool that allows multiple designers to work on the same project in real time. It’s known for its collaborative features, making it a favorite for teams.
What is Adobe XD?
Adobe XD is a design tool from Adobe, part of the Creative Cloud suite. It’s known for its integration with other Adobe products and powerful prototyping features.
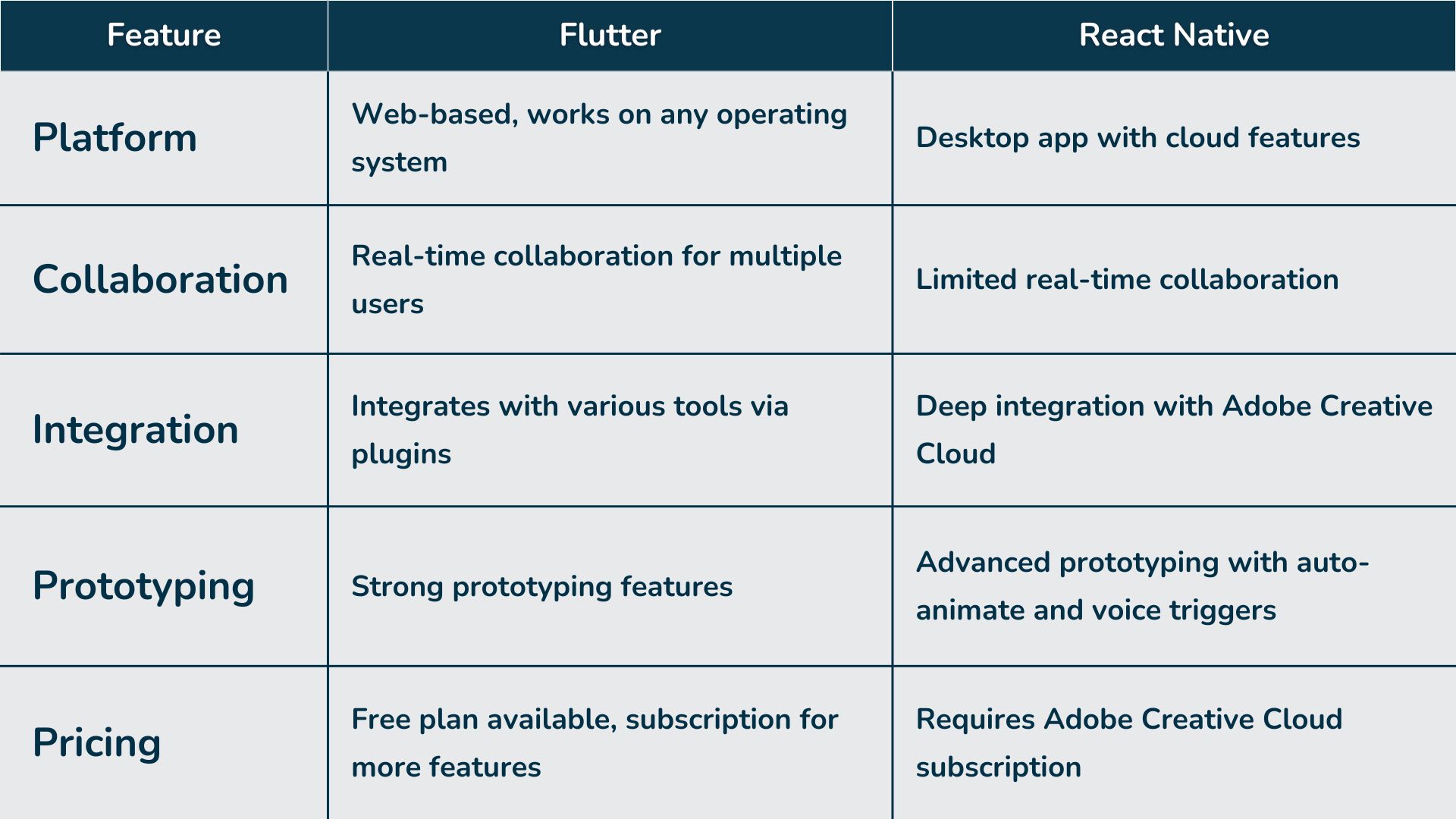
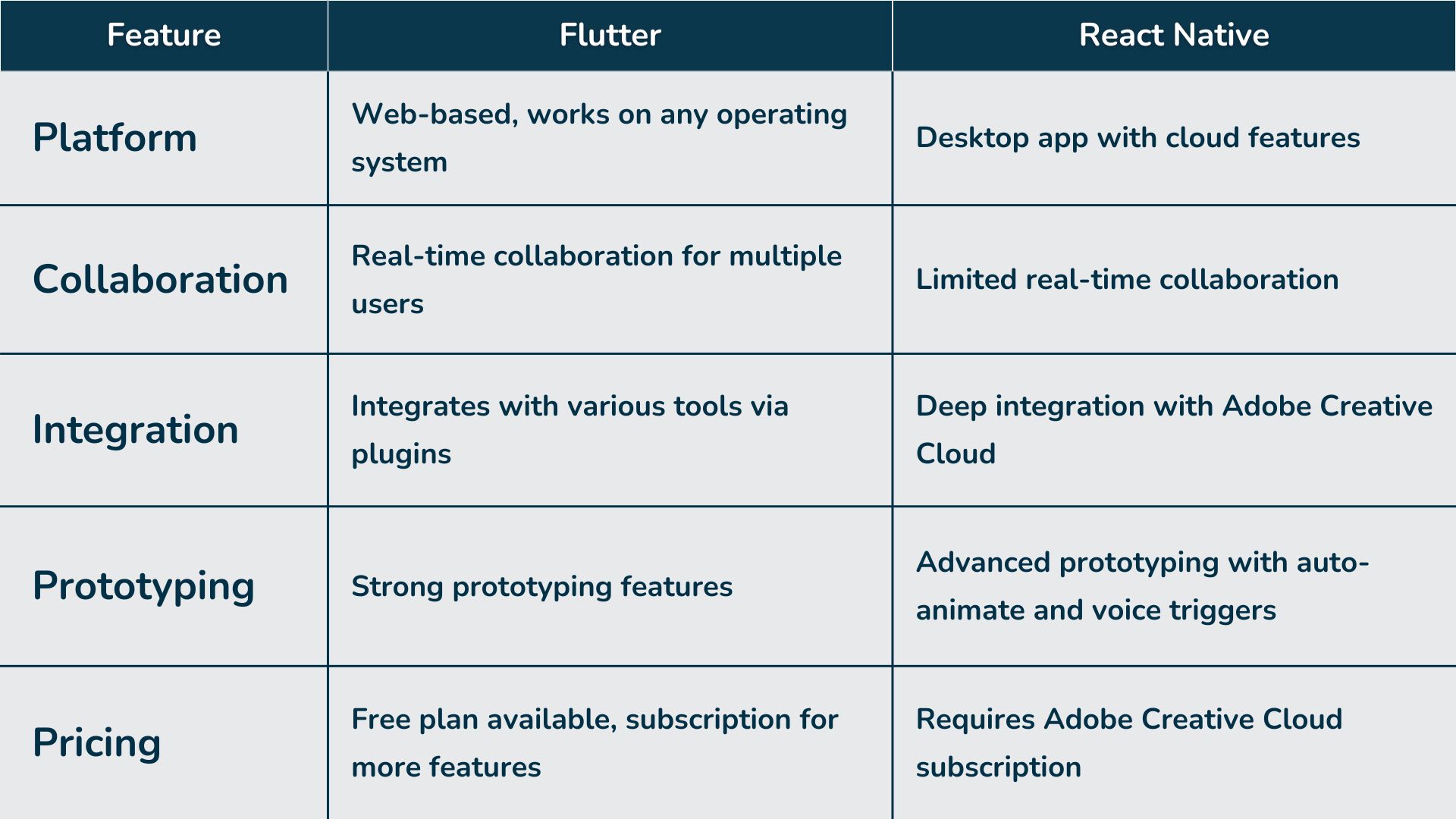
Key Differences Between Figma and Adobe XD

Platform
Figma is web-based, which means you can use it on any operating system, like Windows, Mac, or even Linux. All you need is a web browser. This makes it very flexible and easy to access from anywhere.
Adobe XD is primarily a desktop application, available on Windows and Mac. It also offers cloud features to share and collaborate on projects, but it doesn’t have the same level of accessibility as Figma’s web-based approach.
Collaboration
Figma shines in collaboration. Multiple designers can work on a project at the same time, seeing each other's changes in real-time. It’s like Google Docs but for design. This feature is very useful for teams who need to work closely together.
Adobe XD has some collaboration features, but they are not as advanced as Figma's. You can share design links and get feedback, but real-time co-editing is limited.
Integration
Figma integrates with various tools via plugins, making it easy to extend its functionality and connect with other software you might be using.
Adobe XD integrates deeply with other Adobe products like Photoshop and Illustrator. If you’re already using Adobe Creative Cloud, this integration can be very beneficial.
Prototyping
Figma offers strong prototyping features, allowing you to create interactive designs and share them easily. It’s great for testing and showcasing your designs.
Adobe XD goes a step further with advanced prototyping features like auto-animate, which allows you to create smooth animations between screens. It also supports voice triggers for more interactive prototypes.
Pricing
Figma offers a free plan with basic features, which is great for individuals or small teams. For more advanced features and collaboration tools, you’ll need a subscription.
Adobe XD requires a subscription to Adobe Creative Cloud. If you’re already a subscriber, you’ll have access to XD along with other Adobe tools.
Our Approach at Sparkle Web
At
Sparkle Web, we choose the tool that best fits the project requirements:
Figma: Ideal for projects that require real-time collaboration and easy access from any device.
Adobe XD: Perfect for projects that benefit from advanced prototyping features and deep integration with Adobe Creative Cloud.
Conclusion
Both Figma and Adobe XD are excellent design tools, each with its own strengths. Your choice depends on your specific needs and workflow. If you need strong collaboration features, Figma is a great choice. If you need advanced prototyping and already use Adobe products, Adobe XD is likely the better option.




Dipak Pakhale
A skilled .Net Full Stack Developer with 8+ years of experience. Proficient in Asp.Net, MVC, .Net Core, Blazor, C#, SQL, Angular, Reactjs, and NodeJs. Dedicated to simplifying complex projects with expertise and innovation.
Reply