What is Clean Code Architecture?
Clean code architecture in Angular is about organizing your code in a way that keeps things simple, clear, and easy to manage. The goal is to write code that is easy to read and understand by other developers, reduces technical debt, and improves how well your application performs. Clean code architecture follows certain rules and best practices such as:
-
Single Responsibility Principle (SRP): Every piece of code should do only one specific job.
-
Separation of Concerns: Keeping different parts of your code separate so that each handles only one task.
-
Dependency Injection: Make your code flexible by injecting dependencies instead of hardcoding them.
Why Clean Code Matters for Performance
1. Better Readability and Maintenance
2. Lower Technical Debt
3. Performance Boost
Efficient code is closely linked to better performance. When you remove unnecessary parts of your code, make loops more efficient, and keep things clean, your app will perform well even as it grows in size.Best Practices for Writing Clean Code in Angular
1. Use Clear and Descriptive Names
let x = 5;
function foo() {
// code here
}Good Example:
let retryLimit = 5;
function getUserData() {
// code here
}
2. Avoid Deep Nesting
Deeply nested code can be hard to follow. keep your code as flat as possible by returning early from functions when conditions aren't met.
Bad Example:
if (condition1) {
if (condition2) {
if (condition3) {
// logic here
}
}
}Good Example:
if (!condition1 || !condition2 || !condition3) return;
// logic here
3. Use Angular Services for API Calls
Instead of writing API calls directly in your components, separate the logic by placing API calls in services. This makes your code more reusable and improves performance.
Bad Example:
// In component.ts
this.http.get('/api/users').subscribe(...);Good Example:
// In user.service.ts
getUserData() {
return this.http.get('/api/users');
}
// In component.ts
this.userService.getUserData().subscribe(...);
4. Optimize Change Detection
Use the OnPush change detection strategy for components that don’t need to constantly check for changes. This reduces unnecessary work and improves performance.
@Component({
selector: 'app-user',
changeDetection: ChangeDetectionStrategy.OnPush
})
5. Lazy Load Your Modules
For large applications, it’s better to load only the parts that are needed at a specific time. You can do this by lazy loading your modules.
const routes: Routes = [
{ path: 'user', loadChildren: () => import('./user/user.module').then(m => m.UserModule) }
];
Performance and Clean Code in Numbers
-
80% of software development costs come from maintenance. Clean code can reduce these costs by up to 40%.
- Apps with clean codebases see a 30-50% improvement in response times and user experience.
-
Implementing lazy loading and OnPush strategies can improve Angular application performance by 20-40%.
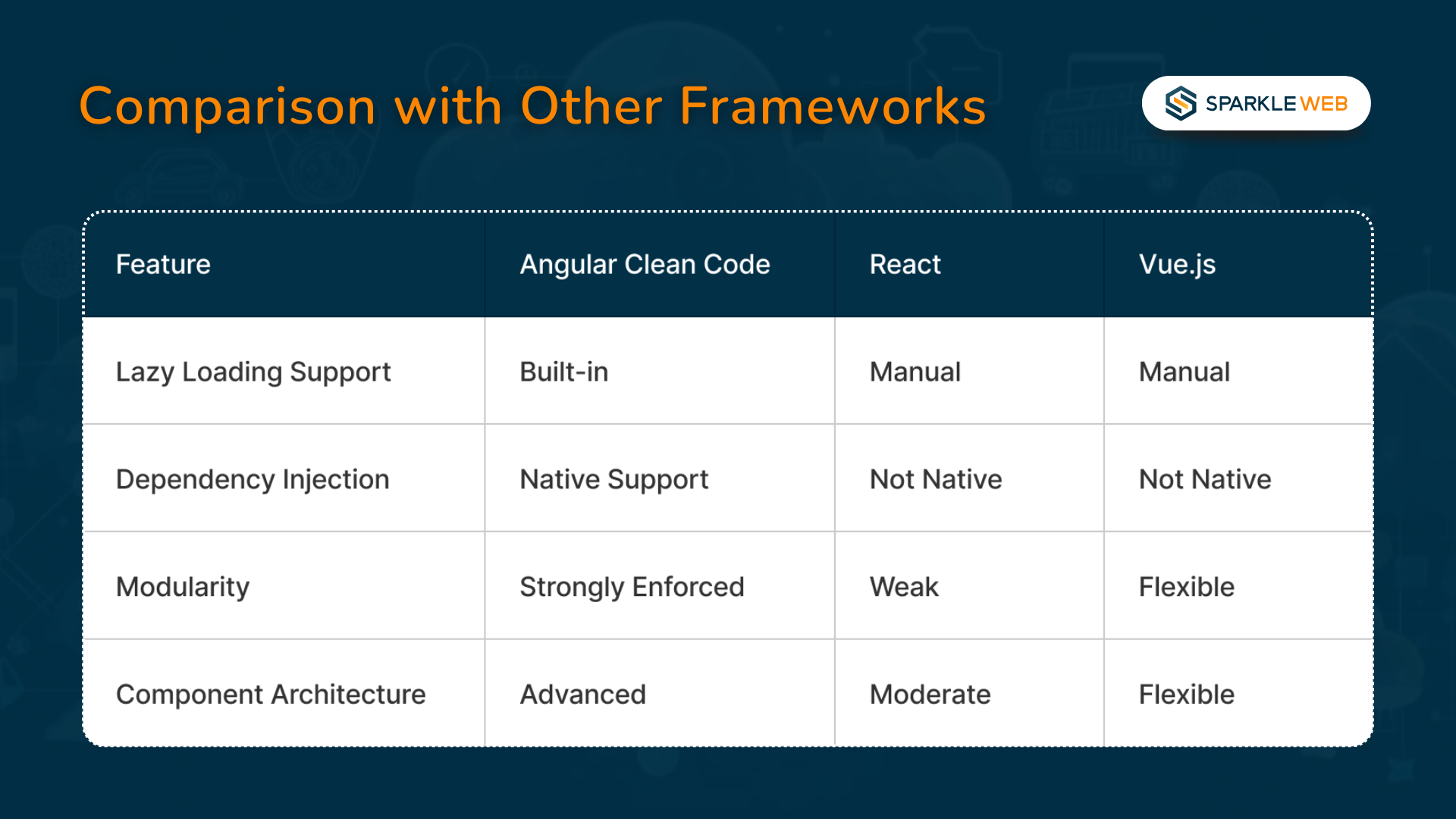
Comparison with Other Frameworks

Angular has a strong built-in architecture, making it easier to follow clean code practices compared to React or Vue.js.
Conclusion
Writing clean code in Angular isn’t just about making your code easier to read. It’s a powerful way to improve the performance, scalability, and maintenance of your application. A clean architecture helps remove bottlenecks, keeps your app performing at its best, and ensures your code remains manageable as your app grows.
Want to improve the performance of your Angular apps with clean code practices? Contact us today at Sparkle Web for expert help in building fast, scalable, and easy-to-maintain applications!



Dipak Pakhale
A skilled .Net Full Stack Developer with 8+ years of experience. Proficient in Asp.Net, MVC, .Net Core, Blazor, C#, SQL, Angular, Reactjs, and NodeJs. Dedicated to simplifying complex projects with expertise and innovation.
Reply