When it comes to styling your web applications, choosing the right CSS framework or approach is crucial for both design and development efficiency. Two popular methods are CSS3 (the native CSS language) and Tailwind CSS (a utility-first CSS framework). Each has its strengths, and understanding these differences is essential when selecting the best fit for your project.
In this blog, we will explore the core differences between CSS3 and Tailwind CSS, highlighting their advantages, and providing a guide to help you decide which one suits your needs.
What is CSS3?
CSS3 is the latest version of the CSS language that provides the foundation for styling web pages. It includes advanced features such as animations, transitions, grid layout, and flexbox. CSS3 is the standard language for styling and is supported by all modern browsers.
Advantages of CSS3
Customizability: You can write your own CSS from scratch, giving you complete control over the design of your website.
Wide Compatibility: As the most universally accepted styling method, CSS3 is compatible with virtually all browsers.
Mature and Established: It is a tried-and-true method that has been refined over the years.
However, CSS3 also requires careful planning and organization to ensure styles remain maintainable, especially in large projects.
What is Tailwind CSS?
Tailwind CSS is a utility-first CSS framework that allows you to design your web pages using predefined classes. Unlike traditional CSS, which involves writing custom styles, Tailwind focuses on providing reusable utility classes that make styling quick and efficient.
Advantages of Tailwind CSS
Faster Development: With utility classes, you can style elements directly in your HTML, speeding up the development process.
Highly Customizable: Although utility-first, Tailwind provides configuration options to customize the design system.
Smaller CSS Bundle: By using PurgeCSS, Tailwind removes unused CSS, reducing the final bundle size.
Consistency: Predefined classes ensure that the design language remains consistent across the project.
Tailwind CSS encourages a more modular approach to styling, but it may have a steeper learning curve for those used to traditional CSS.
CSS3 vs Tailwind CSS: Which One Fits Your Project?
Now that we have explored both options, let's compare CSS3 and Tailwind CSS across key areas to determine which one fits your project's requirements:
1. Development Speed
CSS3: Writing custom CSS can be time-consuming, especially for large projects. You need to define styles, manage conflicts, and test for compatibility.
Tailwind CSS: With predefined utility classes, you can quickly build layouts and designs without writing custom styles. This results in faster development and reduced boilerplate code.
2. Learning Curve
CSS3: As a basic skill for web development, CSS3 is easier to learn for beginners. Its principles are universal and essential for web design.
Tailwind CSS: Tailwind requires learning the utility-first approach, which may take some time to get used to, but once mastered, it speeds up development significantly.
3. Customization
CSS3: Offers complete flexibility for custom styles, giving developers the freedom to create unique designs.
Tailwind CSS: Though it provides a wide array of utilities, customization is possible through configuration files. It can be limited if your design system deviates too much from Tailwind's default setup.
4. Scalability
CSS3: As projects grow, maintaining CSS can become challenging. Writing modular, reusable CSS and following best practices like BEM (Block Element Modifier) can help.
Tailwind CSS: Tailwind promotes a component-based approach that encourages scalability. The utility-first approach ensures that designs are consistent and maintainable as projects expand.
5. Performance
CSS3: You may end up with a larger CSS file, especially in large projects with repeated styles.
Tailwind CSS: Tailwind uses PurgeCSS to remove unused classes, making it more efficient than traditional CSS in terms of file size.
6. Maintainability
CSS3: As your project grows, it becomes harder to manage styles and ensure consistency across the application.
Tailwind CSS: Tailwind's utility classes help with consistency and reduce the chances of code duplication, leading to easier maintainability.
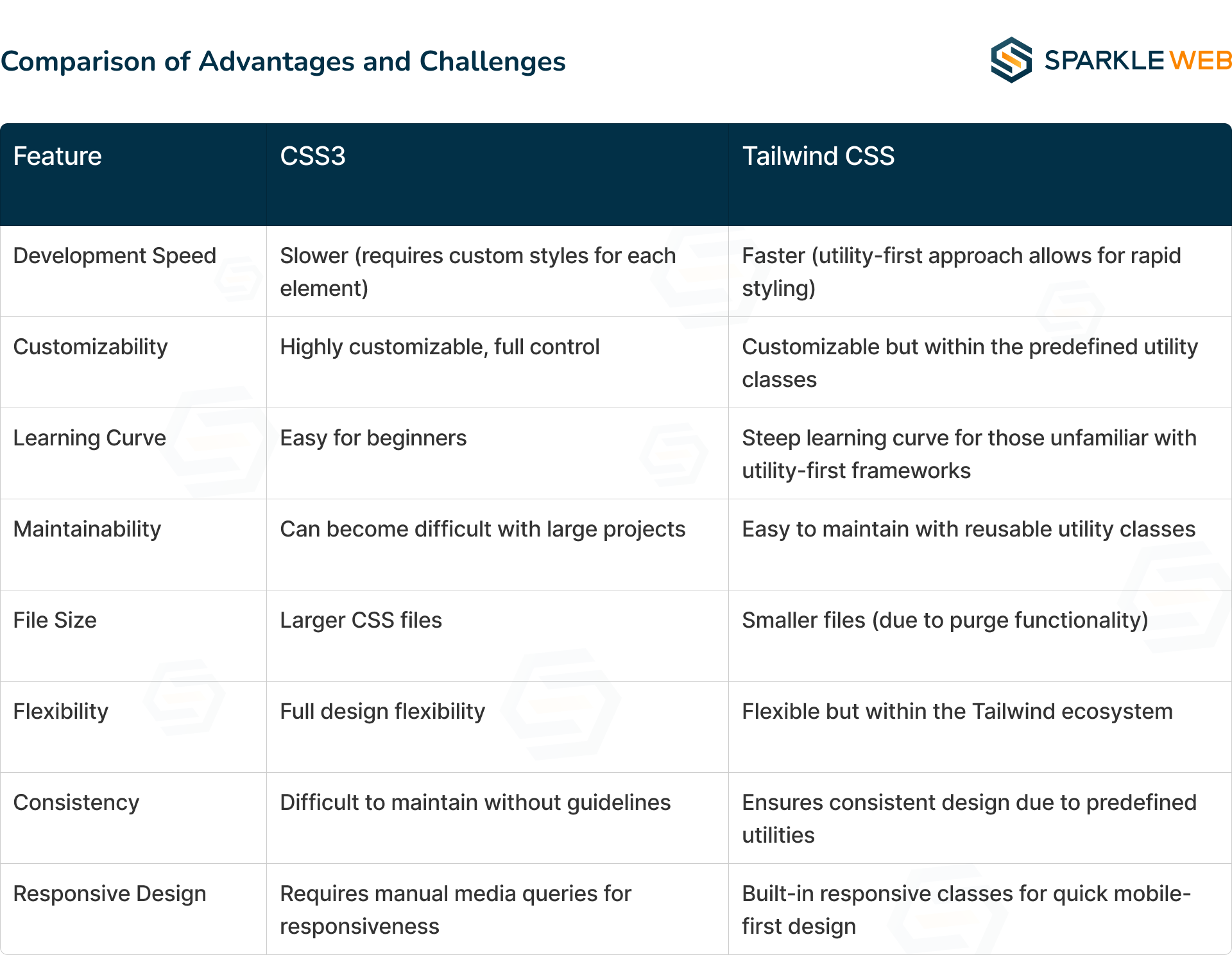
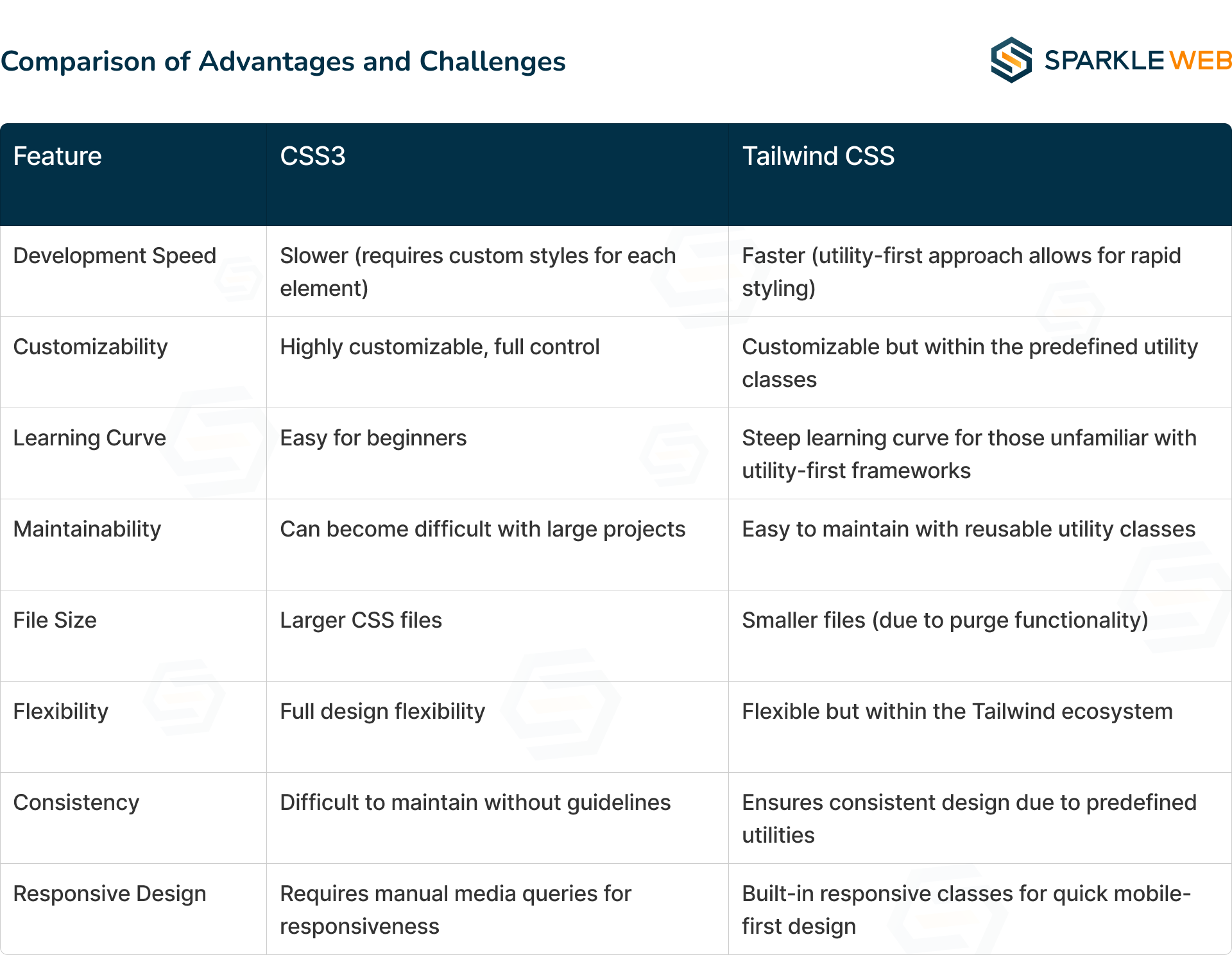
CSS3 vs Tailwind CSS: Comparison of Advantages and Challenges

Code Example and Comparison
Let’s dive into a quick example to showcase how CSS3 and Tailwind CSS differ in usage. We'll create a simple card component with both methods.
CSS3 Example
<div class="card">
<h2>Title</h2>
<p>Description goes here...</p>
</div>
<style>
.card {
background-color: #fff;
border-radius: 10px;
padding: 20px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
}
.card h2 {
font-size: 24px;
font-weight: bold;
}
.card p {
font-size: 16px;
color: #555;
}
</style>
In this CSS3 example, we write custom CSS to style the .card component. While flexible, you need to manage styles yourself and maintain them as the project grows.
Tailwind CSS Example
<div class="bg-white rounded-lg p-6 shadow-md">
<h2 class="text-2xl font-bold">Title</h2>
<p class="text-gray-600 text-base">Description goes here...</p>
</div>
With Tailwind CSS, you can apply utility classes directly in the HTML. This reduces the amount of custom CSS required and allows you to style the component quickly.
Conclusion: Which One Should You Choose?
The choice between CSS3 and Tailwind CSS depends on the specific needs of your project.
CSS3 is ideal if you require full control over your styles, need a custom design, or are working on a smaller project.
Tailwind CSS excels in faster development, scalability, and maintainability, making it a great choice for larger projects, rapid prototyping, and when consistency is key.
For
Sparkle Web, we specialize in web development using both CSS3 and Tailwind CSS to ensure the best possible design and performance for your web applications. Whether you are building a custom design from scratch or looking for a utility-first approach, we have the expertise to bring your project to life.






Dipak Pakhale
A skilled .Net Full Stack Developer with 8+ years of experience. Proficient in Asp.Net, MVC, .Net Core, Blazor, C#, SQL, Angular, Reactjs, and NodeJs. Dedicated to simplifying complex projects with expertise and innovation.
Reply